Table Of Content

If you don't want to create a custom grid layout, you can start with a 12-column grid. Unlike symmetric grids that help designers create comfortable UIs, broken grids help them showcase information on a page differently and create more interesting yet eye-catching visual effects. It is also a good method to impress users and promote product brands. Asymmetric grids, also called broken grids, do not have any center line or point. Asymmetric grid allows designers to create a more interesting yet ordered page layout. It can be a good choice for designers who want to create a distinctive yet personalized design for users.
Material Responsive Grid
My Favorite Airbnb: An Off-Grid San Miguel de Allende Hideaway Perfect for Design Lovers - Condé Nast Traveler
My Favorite Airbnb: An Off-Grid San Miguel de Allende Hideaway Perfect for Design Lovers.
Posted: Wed, 14 Feb 2024 08:00:00 GMT [source]
Real websites find other ways to breathe life back into the design. It’s incredible common for websites to do some variation of this sort of modular grid, laid out here with CSS Grid Level 1. Specifically, the first and last columns are exactly 14 characters wide, while the middle columns are flexible (at least 28 characters wide) and change in number to fill the available space.
Designing On The Grid

The second item starts on grid column line 1, and spans one track. This is the default so I do not need to specify the end line. The other items will place themselves into empty spaces on the grid. In the following example I am placing the first two items on our three column track grid, using the grid-column-start, grid-column-end, grid-row-start and grid-row-end properties.
New to UX Design? We’re Giving You a Free ebook!

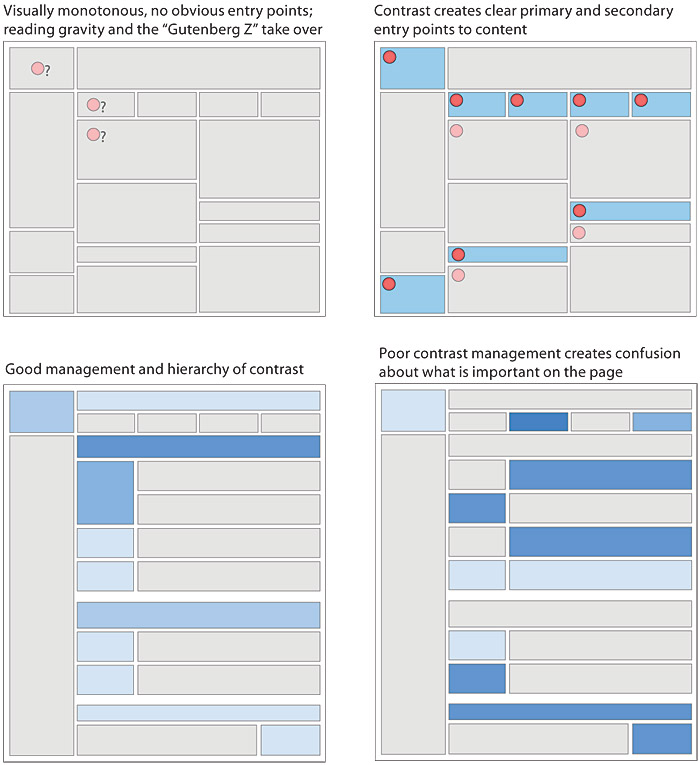
In print, proportions most commonly echo the size of the media; the shape and orientation of the paper are often reflected in the size and shape of images included within a layout, for example. This is an important part of making the content accessible, and helping the viewer understand where to find the next piece of information within the layout. It sets expectations and defines the rules, timbre and – in some cases – voice of the design. Think of a grid as providing the road map along which your viewers travel.
Control of overlapping content
A hierarchical grid may be completely freeform, or it might be composed of two superimposed grids, or other additional grid elements. If you’ve ever zoomed in close to a Photoshop document, you might have seen a pixel grid pop up. Digital screens are made up of a microscopic grid of millions of pixels, and sometimes designers get in close to edit images pixel-by-pixel. Take any graphic design course today, and one of the first things you’re likely to learn about is the concept of a “grid”.
User Interface Design Guidelines: 10 Rules of Thumb
If multiple lines share the same name, they can be referenced by their line name and count. The intention of this guide is to present the Grid concepts as they exist in the latest version of the specification. So I won’t be covering the out-of-date Internet Explorer syntax (even though you can absolutely use Grid in IE 11) or other historical hacks. Loads of folks reckon the magic in top-notch designs is tucked away right under our noses.
Sandia National Laboratories design grid-resiliency algorithm – pv magazine USA - pv magazine USA
Sandia National Laboratories design grid-resiliency algorithm – pv magazine USA.
Posted: Thu, 25 Jan 2024 08:00:00 GMT [source]
The website for The Outline, uses this type effectively by dividing content into various shapes and sizes across their homepage. It gives off an unconventional vibe that aligns well with their brand image as a non-traditional news platform. Our team at PipeGrids.com has more than 30 years of experience fabricating and installing pipe grids and lighting positions across the United States. Our work can be found in performing arts centers, tv & film studios, museums, schools, black box theaters, and more. Whether your project requires a complete turnkey design and install package, or simply custom parts fabrication, we are dedicated to providing first-class products and services to all our clients.
Modular Grid
Even so, using a 960-pixel width can ensure that the design is properly displayed on many computer screens. It can also help designers modify the layout for mobile devices. Websites often utilize different types of layout designs to improve user experience and increase conversions. Here, you’ll notice a symmetrical grid layout with clear columns that guide your eyes from top to bottom. This straightforward yet efficient strategy permits users to effortlessly pinpoint what they’re searching for without being overwhelmed. Moving forward let’s learn how to create rows and columns within these mighty grid layouts.
This way of working is fundamental to the efficient creation of app designs today. Carson worked on a number of skateboarding and snowboarding magazines in his early career (as did Aaron Draplin), but he really came to prominence when he was hired to design Ray Gun. These designs are notable for a number of breaks with graphic design convention, including the use of standard grids. Today, in print design, the container is typically the page, and in web or UI design, it’s usually the browser window.
Be sure to take in and implement feedback from your customers. This could look like removing a button no one uses or adding a highly requested feature. Establishing flow and a cohesive design with your landing page is crucial in making a good first impression and customer conversion. You can play around with our layout, changing the footer to only sit underneath the article and the sidebar to span all the way down. This is a very nice way to describe a layout because it's clear just from looking at the CSS to know exactly what's happening. Give your team the skills, knowledge and mindset to create great digital products.
By aligning text elements to a baseline grid, you ensure that everything is visually aligned and easy to read. Have you ever experienced a musical composition that seemed to fit together seamlessly? That’s rhythm, and in the design world, baseline grids are your rhythm section. Baseline grids help designers position text on a page by providing horizontal lines called baselines where all lines of text sit. They ensure margins equal distance from edges lining up perfectly with each other leading towards clear visual balance giving readers less work decoding layouts more time enjoying what they read. In simple terms, vertical lines divide your layout into columns, while horizontal ones create rows.
This gives us a different way to pack photos of different aspect ratios together. How could these possibilities be used for a masonry/waterfall-style layout? We could make the first and last column fixed-sized, while the middle columns are flexible, changing in both size and number. Items can span one or more cells both by row or by column, and this creates a grid area.